3 things UI Designers can learn from the developers around them.

Being an only UX/UI designer in a team of full of developers is hard because every day you have to struggle hard to keep everyone on the same page while handling and sharing deliverables like UI pages, icons, illustrations, design specs.
I was doing my work perfectly being a UI Designer, but still, I was struggling on the part of the collaboration and sharing design files and organising my design files as I was working back and forth with the developers.
I had too much on my plate, I was designing hundreds of screens, a lot of icons and some illustrations but collectively it was a mess. There was no structure, no proper specification in my design files. Sometimes, it took me more minutes to find a certain file whenever a developer or my product manager asked me for a file. So, while I was busy designing the UI aesthetically pleasing, on the other hand, I created a mess of hundreds of files that even I cannot understand and get through it.
The design system is one of the ways to design and organise the different components that will be used in the system but still I needed a system to better organise this design system.
So in the need of the help, I did some online research and along with it, I asked my developer friends about how they manage their files among a team of 20 developers and how they make it easy for themselves and their team to share files without going to every person’s desk.
We, designers and developer, may work with different screens but the kind of work we do at the core is common, which is creating and organising files.
So, here I am sharing what they have shared with me, and things which can help UI designers and web designers to improve the quality of the work and organise them in a better way.
1. File Structuring (versioning )
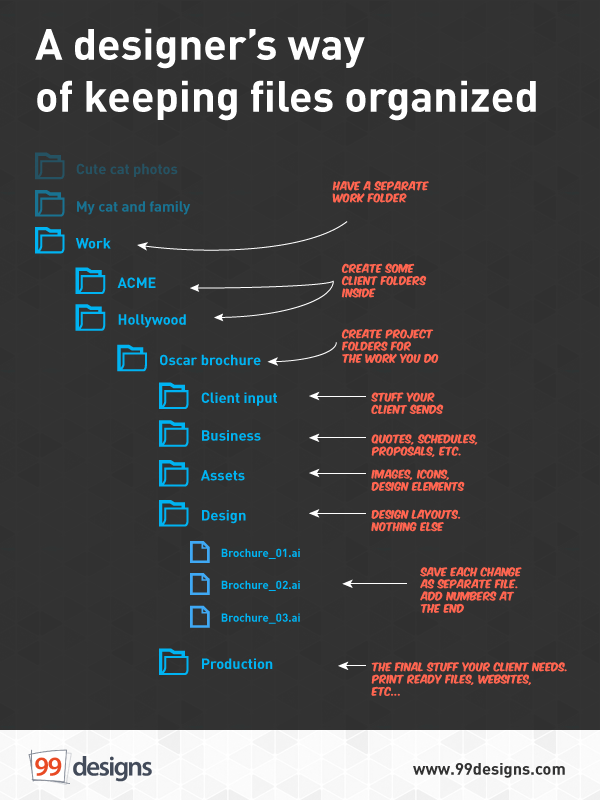
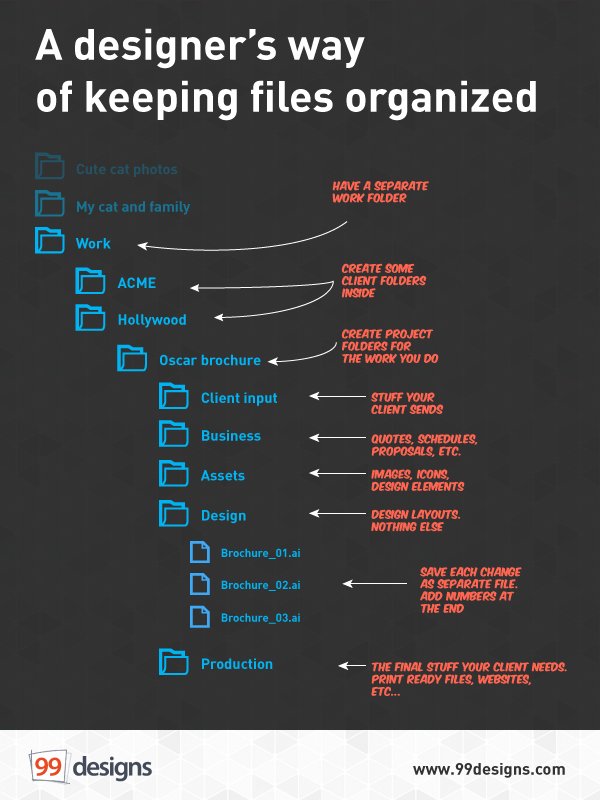
No matter how big the project you are working on, it is always better to organise your files in a manner so that they become easier to understand for you, and also for all the people working in the team.
Structuring your files helps you to see clearly everything you have done in a more clear way. And it will help you in designing the UI files in a better way and moreover, it will save you time in managing your everyday work.
So always try to create a proper file structure for the project you are working on.
Tool: Abstract is the best design versioning tool for designers.


2. Naming Conventions & guidelines
When you are done with structuring your files in a clear way, the next thing is how you are gonna find them, mostly by the names you have given to them.
This is the thing which all my developer's friends told me to learn as they believe naming is the only way to structure your code or mess your code and being a developer, it is their first principle to create their naming convention so that everyone could name the elements in a similar way, so that it will be easier for them to locate and find them.
So creating a naming convention for your design files or components is very important because it will help you and other fellow designers to find the required files in a simpler way.
Along with the naming convention, you need to define your guidelines about using the design files, however, sometimes this might be included in the design system, but sometimes when you don’t have a design system, you can create a set of guidelines for your team members to know how to use the design components.



3. Comments (annotations)
Comments or annotations in design files are like the why’s behind the design decisions and they make the person looking on your design to get your why behind designing that design in that way.
Other than naming, Commenting is one of the things which all the developer have made it as a practice and it helps other developers know what changes have been made by which person and when.
So, like commenting we can have annotations in our design files, so that we don’t need to explain every single thing to everyone, at least people can have a general idea about the design.
Commenting in your design help you record the changes that have been made gradually in the design files.
Mostly, It helps the new onboard designer who does not have any knowledge about that particular design. And commenting and annotating can help them understand the design files in a better way and it can reduce the human work of explaining the whole design to the new onboard designer.


Conclusion
So these are some of the lessons I learned from the developers in my team.
Simply designing aesthetically pleasing UI is not enough when you are in the team, you are there who is summing up the work for the whole team and it is your responsibility to do your work in a way that everybody understands it in the best way, make them struggle less.
So, thanks to all the developers who have helped me in organising my design files.
Thanks for reading.



